
THE THORって評判いいけど本当に良いのか知りたいです
- ワードプレスの始め方を知りたい
- これからサイト作りたいけど、どこから手を付ければいいんだろう…
- 作成してみたいけど、手順がわからない
- 「テーマ」も使いこなせるかわからない
と疑問に思うことばかりだと思います。
そこで、この記事では、
・初心者がTHE THORを使いこなすことができるのか?
・THE THORを10ヵ月間使って分かったメリットとデメリット
・バージョンアップ後の不具合の解決法
今回は私の「経験談」を紹介していきます。
ブログ初心者の「つぶやき」のような感覚で書いています。
良い部分はもちろん悪い部分もすべて包み隠さず紹介していきます。
はじめてのWordPress
本格的なサイト作りをしたいと思ったのは、今から1年程前で、そのときはワードプレス「テーマ」の意味さえ分からない「超」が付くほどの初心者でした。
パソコンの知識が無くてもかんたんに作れるホームページ作成サービスの「WIX」や「JIMDO」以外は一切視野に入れていませんでした。
WordPress=パソコンに詳しい人が使うもの
勉強しないと作るのは難しいというのが常にありました。
しかしホームページを作るにあたってネットで調べていくと、どのページでも
ホームページ・ブログはワードプレスを利用するのが「一番おすすめ!・正しい選択」というのが当たり前のように紹介されています…
しかし調べれば調べるほど、ワードプレスを自分で作るなんて無理….
ネットで作成方法を調べても正直、理解しずらいものばかり…
なんだコレ??という感じでした。
ブログとは?
ブログというのは「はてな」や「アメブロ」などの誰でもかんたんに始められる
「無料ブログ」を使うもの。
ホームページやブログにしても
- ホームページはお店の宣伝用として利用するもの
- ブログは日記や趣味・商品サービスなどを紹介するもの
こんな感じに思っていました。
しかしブログというのは日記や商品サービスを紹介していくものでもなく
「有益な情報を提供する場」であると知りました。
また、有益な情報を提供できていないサイトは、「検索結果」にも大きく影響してしまうとのこと
検索結果が下がる ⇒ 誰にもみてもらえない(特にワードプレスの場合)
ワードプレスのように独立していない「はてな」や「アメブロ」はあまり関係はないとみて良いみたいです。
はじめてのサイト作りに「超」役立つ書籍

ワードプレスの「サイト」を完成させるには、様々な手順が必要になってきます。
ネットで見つけたページでは、説明が一つにまとまっていないこともあり、あっちこっちページ移動して確認していかなくてはいけませんでした…
正直、分かりづらいページばかり….
(探せば参考になる良いページもあるかと思います)
記事によっては広告がひっきりなしに表示されるため更に読みにくい…..
そこで「書籍」を探してみることにしました。
そして見つけたのが、
- 「本当によくわかるWordPressの教科書」世界で一番かんたんで丁寧な入門書
という一冊の本でした。
レビューを見ると高評価だったこともあり、早速購入してサイト作りにチャレンジ!
本の手順通りに進めていくと、スイスイ問題解決できていって行き詰ることもなく難なく「完成」できました。
やはり何も知識のない状態でいきなりワードプレスを作成したいと思っても、なかなか困難なものであるのは間違いないと言えます。
なので、これからワードプレスを作成してみたいと思われている人は、ぜひ
「本当によくわかるWordPressの教科書」世界で一番かんたんで丁寧な入門書
を参考にしてサイト作りに挑戦してみることをおすすします。
『世界で一番かんたんで丁寧!』と謳っているのは本当です。
私はこの本が無ければ、「ホームページ制作会社」にお願いしていたと思います。
ネット検索でも探していけばサイト作りに役立つページはたくさんあるように思います。
なので、もし行き詰った際は、ぜひこの本を読んでみてください。
とっても分かりやすくておすすめです!
また、この一冊があれば「ザ・トール」のサイトも問題なく作ることができます。
もちろん他テーマも同様です。
はじめてのテーマ購入

テーマの意味さえ分からなかった私が、ザ・トールの有料テーマを購入してサイトを作るというのは、まさに未知の領域に足を踏み入れるようなものでした。
最初はみなさん一緒だと思いますが…笑
「本当によくわかるWordPressの教科書」の本があれば難なく作れるであろうと思っていましたが、「有料テーマ」ではまた別の課題が出てくるのでは?と不安に思うところもありました。
当時、ザ・トール以外のテーマも考えましたが、検索で
- 「おすすめ ワードプレス テーマ 2019」
で調べても「The Thor」がNo.1(2019年5月時点)でおすすめ!
といった意見が多かったこともあり、結局、トールを購入することに
はじめは不安の連続でしたが、購入後のメールで届くマニュアルを見ながら進めていったところかんたんに「テーマのインストール」を終えることができました。
そしてサイト作りも「本当によくわかるWordPressの教科書」が大活躍でした。
難なく完成してホッとしたのを今でも覚えています。
サイト作りには「サーバーレンタル」や「ドメイン作成」など様々な手順を踏まえていく必要がありますが、この本には全ての手順が書かれていることもあり問題なく作成することができるようになっています。
ただし、サーバーは「ロリポップ」限定の案内となります。
THE THORを10か月間使ってみた感想

ザ・トールを購入する決め手となったのは、
- SEOに強い
- ページ読み込みが速い
- スマホページ対応
- AMP対応
- トップページに大画面の動画を使用できる
この5つでした。
こんなに良かったら「絶対買い!」だと当時は思いました…
SEOに強いって本当?
THE THORの「SEOは最高」といったような意見が多かったこともあり、
今後の展開が本当に楽しみでした。
しかし、いざフタを開けてみると、
| 1か月目 | 反応なし |
| 2か月目 | 反応なし |
| 3か月目 | 反応なし |
今ご覧いただいている「ロケログ」ではなく「別サイト・お店用」です
1か月目はしょうがないと思っていましたが、
期待を膨らませながら待った2か月目も、「次こそは!」の3か月目も反応なし・・
ブログ記事もプロのライターさんにお願いをして定期的に更新し続けているにもかかわらず「まったく反応なし…」
お金だけが飛んでいく…
お店のホームページということもあり、もしかすると「サービス内容」に魅力がないのでは?
と思いましたが、しかしそもそもの検索順位が良くありません・・
そして4か月、5か月経ってもまったく反応がなく順位も変動がないためSEOについて調べはじめました。
すると最近のSEOは、なによりも
つまり、「たくさんの人が毎日サイトを訪れてくれるような人気サイト」のみ評価が良くなっていく(検索順位が上がっていく)ということになります。
それじゃ「SEOに強いテーマって関係なくない?」ってことになるのでは…??
そしていろいろと調べていくうちに、本当に『有益で価値のある記事を作成』していかない限りは、どんなに記事を量産していっても「ただ記事が存在するだけ」という結論に至りました。
有益な情報を提供しているサイトは、わずか「1か月」でも価値のある人気サイトになっています。
しかも毎日良質で魅力的な記事を投稿することができる「すごい能力」みたいなものも必要となります。
また「SNS」の権威性・信頼性なども重要になってくるとのこと。
そうなると、ザ・トールのSEOは機能的に優れているのは間違いないと思いますが、
- 有益な情報を提供していかない限りテーマのSEOが優れていてもあまり関係ない
- ツイッターなどのSNSでも権威性がないとダメ(SNSは必須)
となるのでは?と感じました。
ただやみくもにブログ記事を書いていっても意味がない…
プロのライターさんにお願いして投稿している良質な記事であっても、内容が浅いと判断されてしまえば検索順位は一向に上がらない
■検索順位が低い=だれにも見てもらえない
サイト運営の初心者には、ここが分からない重要なところであったのだなと、サイト公開から約半年後にはじめて気づきました…
・SNSでも人気アカウントにならなければサイトへの流入は難しい
THE THORの記事作成
トールの記事作成は、デザインに「こだわりがない人向け」のようにも感じています。
たとえば、
- 囲み枠の「色」を変更したい
- もっとおしゃれなデザインを使用したい
- 「ワンタッチ」で設置したい
といった場合でも、「カスタマイズ」からでは、大幅な変更ができないパターンも多いため、結局、「追加CSS」という箇所にコードを設置していかなければなりません。
中にはテキストも「書き直す必要」のあるデザインもあります。
下の「サブタイトルボーダーボックス」という囲み枠も「赤枠」を変えたい場合、テキストを変更しなくてはいけません。
上部の「✔かんたんにできない」箇所のみ変更できます。
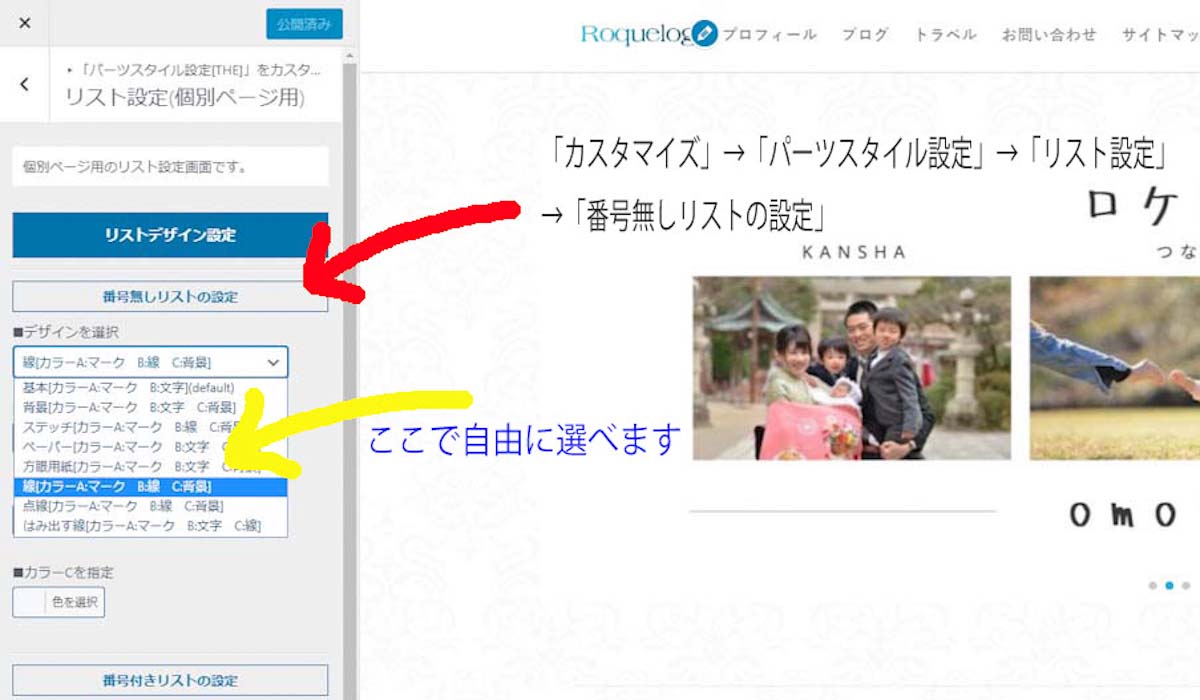
- このように「囲みや背景の色」なども自分で設定して、ひとまず理想通りの枠が完成
- 最初の設定では「囲みも背景」も何もない状態です。
このような箇条書きの枠も「カスタマイズ」から自分で一から調整する必要があります。
背景の色なども「Web色見本」を参考にして自分好みのデザインを作っていくことになります。
手順さえ分かれば、変更自体はとってもかんたんです。
ただはじめて利用する人(慣れてない人)にとっては、とても分かりづらい感じがします。

毎回、よく分からずにスルーしていました…
ネットでくまなく調べてようやく分かったという感じです。
また、楽しくておしゃれなデザインも少ないように感じます。
なので、デザインにこだわりがない人向けと言えるのではないかなと感じています。
ザ・トールのメリット・デメリット

【サイト作成の初心者が感じた印象】
■メリット
- ページ読み込み速度が速い
- トップページに動画・スライドショーを再生できる
■デメリット
- 「囲み枠」「箇条書き」「色変更」するだけでも手間がかかる。
また文字と枠との間がすこし窮屈(CSS設定も必要) - 使用できないプラグインが多い(気がする)
- ザ・トールのお問い合わせページは「迷惑メール」がひっきりなしで届く
- AMP設定もよく分からない(単純に設定するだけでは利用できない。修正必要)
- 「中級~上級者」向け
(あらかじめ用意されている基本設定だけで運営する場合は問題なし)
ザ・トールの良い点
ページ読み込みが速い
ザ・トールを利用している「ロケログ」のサイトスピードは、
【計4記事】
- モバイル 85点
- デスクトップ 98点
1記事増やした【5記事】で計ってみたところ
- モバイル 84点
- デスクトップ 96点
【アドセンス設置後】
【計7記事】
- モバイル 44点
- デスクトップ 88点
なぜかモバイルが遅いです。
(Page Speed Insightsによる計測)
ザ・トールで困った点
使用してはいけないプラグインが多い?
会員限定のフォーラムページを確認すると、相性の合わないプラグインがあるとのことでした。
最初は気を付けなくてはなと、軽く思っていただけでしたが、調べれば調べるほど不明な点も多く、うかつにプラグインを入れることができないテーマなんだなと感じるようになりました。
初心者(慣れない者)にとっては、こういったものが一番怖い….
もしプラグインをインストールして不具合が起きた場合に対処できるのか?
不具合が起きた場合は、プラグインの「有効化」をただストップすれば不具合は解消されるのか??
ストップすれば「なんかおかしくなった箇所」がすべて元通りに戻るのか??
いろいろと心配になることばかりで、プラグインをインストールする場合は、必ず利用しても良いかの有無を調べてからインストールするようにしています。
※他テーマも同様かも知れません
ただ、プラグインは最小限に留めておくほうが良いみたいですので、必要ないプラグインが多いというのは逆に良いことなのだと思います。
■相性の合わないプラグイン
- SEO関係のプラグイン
- キャッシュ系のプラグイン
- TinyMCE Advanced
- SiteGuard WP Plugin
とりあえず上記プラグインは使用しないようにしています。
「お問い合わせ」を使用すると迷惑メールが届く
ホームページ公開後の1か月過ぎあたりから海外からの『迷惑メール』が頻繁に届くようになりました。
はじめは、ただ運悪く海外の業者の目に留まってしまったのだろうと考えていました。
届くメールはすべて「迷惑メール」フォルダにいくため、とくに支障はなかったのですが、しかし件名が「ホームページからのお問い合わせ」となると、やっぱり確認しないわけにはいきません…
おそらく迷惑メールで間違いないであろうと感じても、稀に大切なメールが「迷惑フォルダ」に行くこともあるため、念のためにも確認しなければいけません。
迷惑フォルダに届いたメールを1通1通開封して確認していくのはかなり大変です…
開けるのも、なんか怖い…
そして対応策を調べると、
ザ・トールのお問い合わせページは「迷惑メール」の対象になりやすいとのこと…!!
会員フォーラムなどで「注意点」として促してくれないの…?とか思いましたが、
とにかく迷惑メールが何通も届くため「お問い合わせ」を変更することにしました。
対処方法は、プラグインの「contact form7」を使用するか、ページアドレスの
「パーマリンク」を変更するしかありません。
2.「お問い合わせ」ページのアドレス(パーマリンク)を変える
バージョンアップ後の不具合【一覧】
2020年4月9日にバージョンアップの「2.0.2」が提供開始されました。
また何かしらの不具合があるのでは・・と、覚悟はしていましたが、案の定
やっぱりありました・・
今回、ロケログで起きた不具合は、「ブログ記事」に発生した

まだ解消されていないエラー
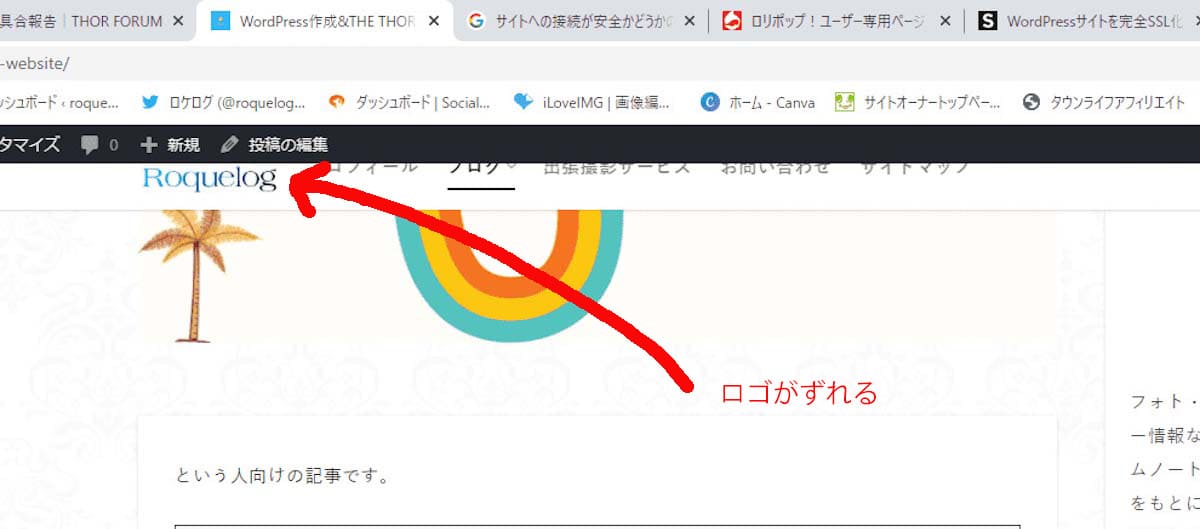
4月9日のアップデート後、エラー表示は「ロゴ」にも表れています。
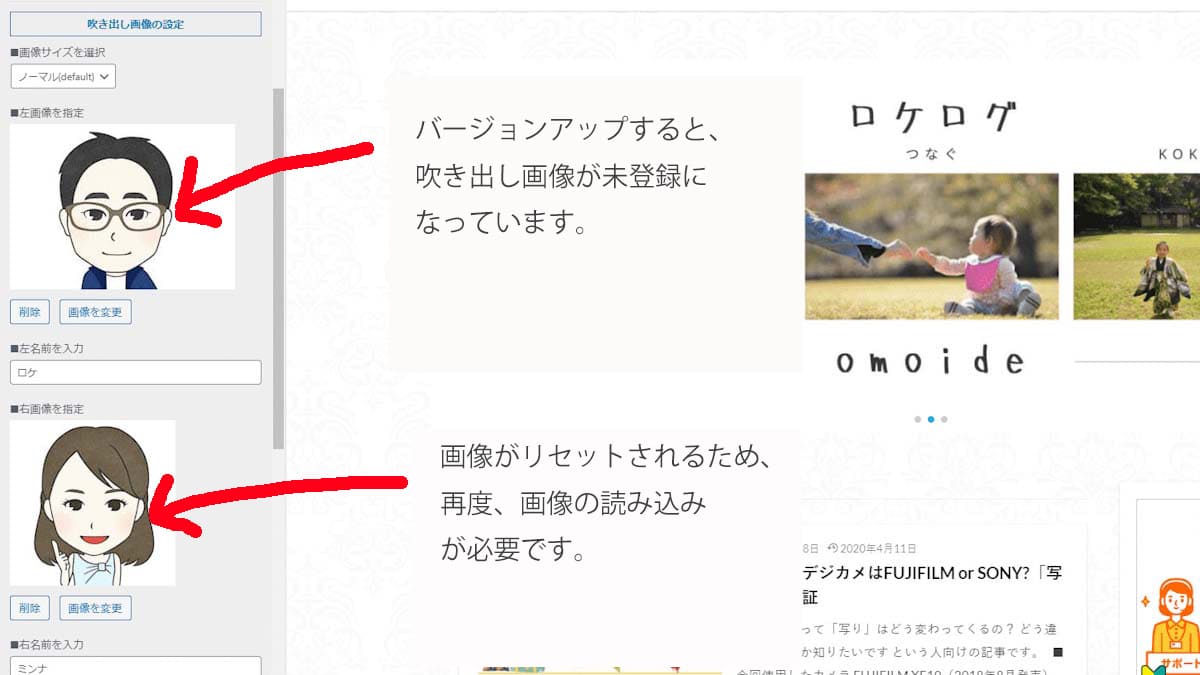
ロゴも吹き出し同様に画像が消えていました。

画像のサイズを変更したりすれば直る可能性もありますが、アップデート後に表示のズレができました。
ひとまず「ロゴ」は新しくする予定のため今は保留状態としています。
解消されないエラー➁

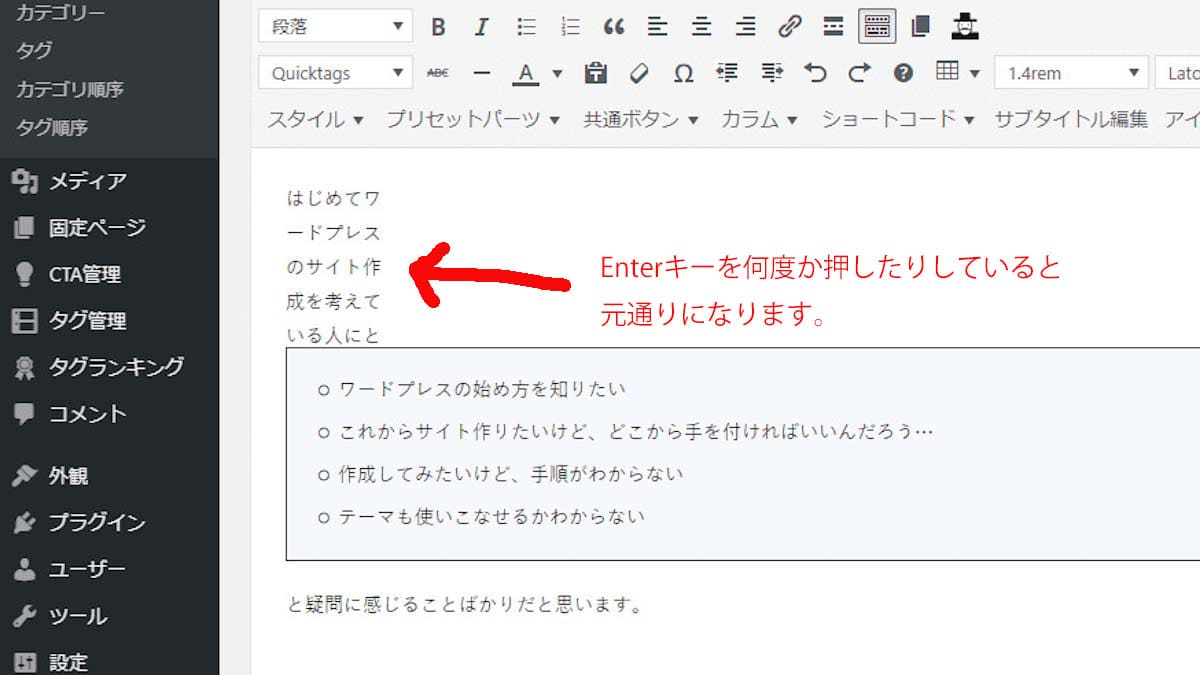
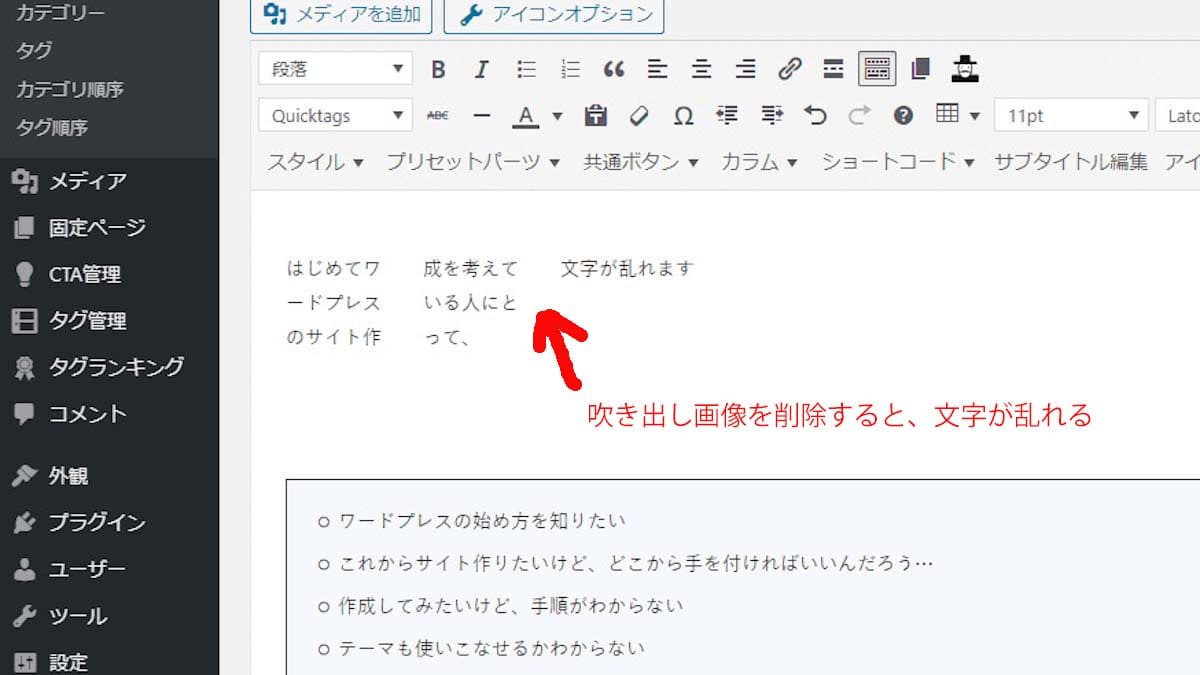
「吹き出し」を消去すると、文字が小さくなって乱れてしまいます。

Enterキーなどを押していろいろと試していくうちに元通りになります。
下に「リスト」などを表示している場合、一旦すべて消去しないと、元通りにならない可能性が高いように思います。
文章を記載している場合は、念のためコピーしてから再度書き直しすることをおすすめします。
改行されないエラー

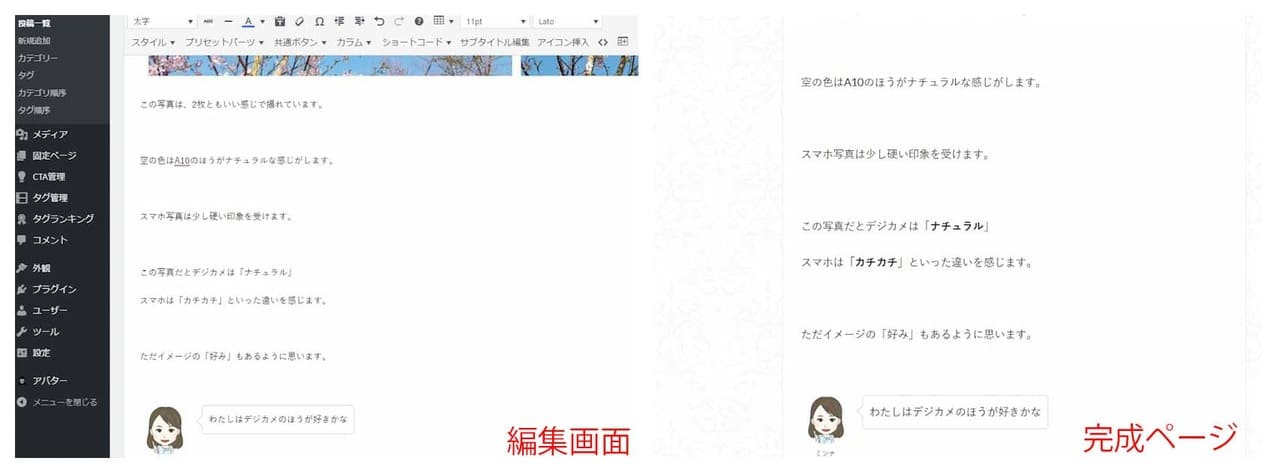
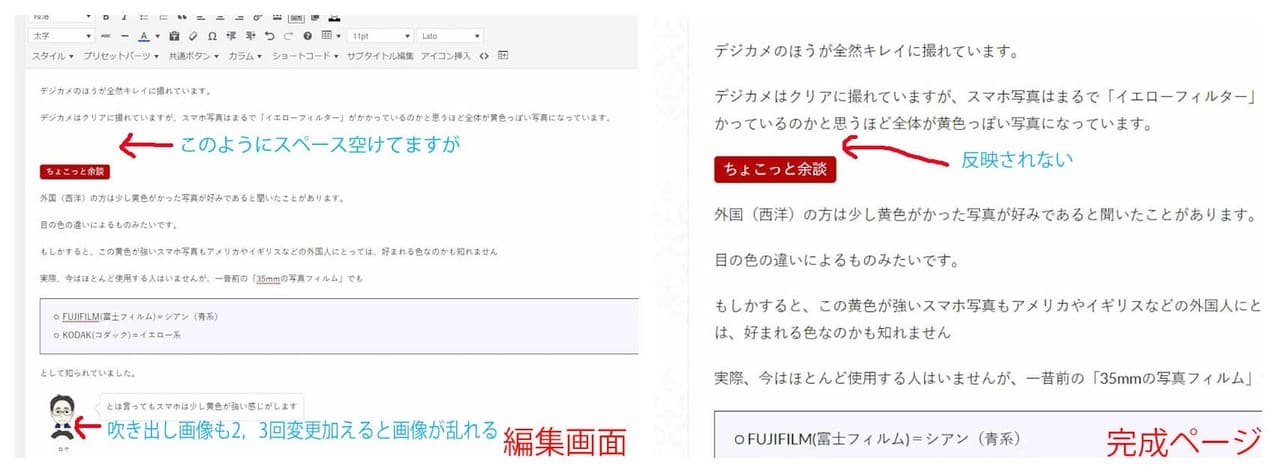
文章の改行もところどころで改行できる場合と、出来ない場合があります。
こちらの画像では問題なく改行できていますが、一旦「見出し」や「リスト」、「吹き出しも?」を文章内に入れてしまうと、次の「見出し」箇所から改行が反映されなくなってしまうようです。

このような改行をしているにもかかわらず公開(完成)ページでは一切改行されません。

未だにどのような原因で起こるのか分かりません。
改行をしてスペースを空けたい場合は、「テキスト」から文章の間に</br>を記入すれば解消されます。
WordPress作成&THE THOR 10か月使用レビュー【経験談】:まとめ

初心者にとってザ・トールとは「何かと難しいテーマ」であるというのが本音となります。
記事の作成を考えたとき初心者には「あまり向かない」テーマなのでは?と思います。
しかし、普通にホームページ運営してブログ記事もはじめから用意されている「基本設定」で問題ない場合は、初心者にとっては十分すぎるほどのサイトが作れるテーマであるように感じています。
10ヵ月間使用して感じている今の率直な気持ちとしては、正直なところ
「他テーマに変更してみたい」というのが本音です。
このサイト(ロケログ)を作成する際も他テーマを探しました。
ただ他テーマも、もしかすると思ってもいないような面倒な設定に直面することになるかも…?
「また何かあったら手間かかる(めんどくさい)…」との理由でザ・トールを使用している感じです。
やはり実際に使ってみないと分からないところがたくさんあるんだなと感じました。
今はただ「THE THOR」の今後のアップデートに期待するばかりです。
少しでも参考になれば幸いです。